This weekend I’ve been procrastinating playing the long game by getting some nice workflows set up for my TIL content repository and its associated website (cf Context, below). If all goes well, by the time I hit :wq on this TIL, it should invisibly trigger 2 Git commits, a Hugo build, and then appear on the site fully-birthed.
One of the more interesting patterns I noticed was the .nojekyll empty file which I had to build to get GH Pages to stop tussling with my Hugo Action for turf. .nojekyll is technically a dotfile, but it doesn’t actually contain any content - its mere existence is enough to change behavior. And that makes their existence a really interesting design affordance offered to us developers by the filesystems we use every day but rarely think about.
Some other examples I’ve seen:
.gitkeepis by long convention often created inside of folders which we want to exist in Git, but which have nothing in them yet..gitkeepdoesn’t actually need any text at all in it.- Two of the projects I lead at work use empty dotfiles in
/etc/optcalled things likeis_shearedandis_godto perform some pretty wide-sweeping visual changes on system startup. It’s a little hacky, but it’s also really easy to explain (and script around): “If this file exists and you reboot the device, it starts in God mode.”
I propose calling these kinds of files dotflags, to make it explicit that they are intended to be explicitly empty (or at best that their content is irrelevant). It’s worth noticing as well that all 3 examples are hacks to varying degrees – 2 of them come from the needs of for-profit corporations, and one of them is a hack by people who just want to keep a directory structure in Git and get on with their day.
Context
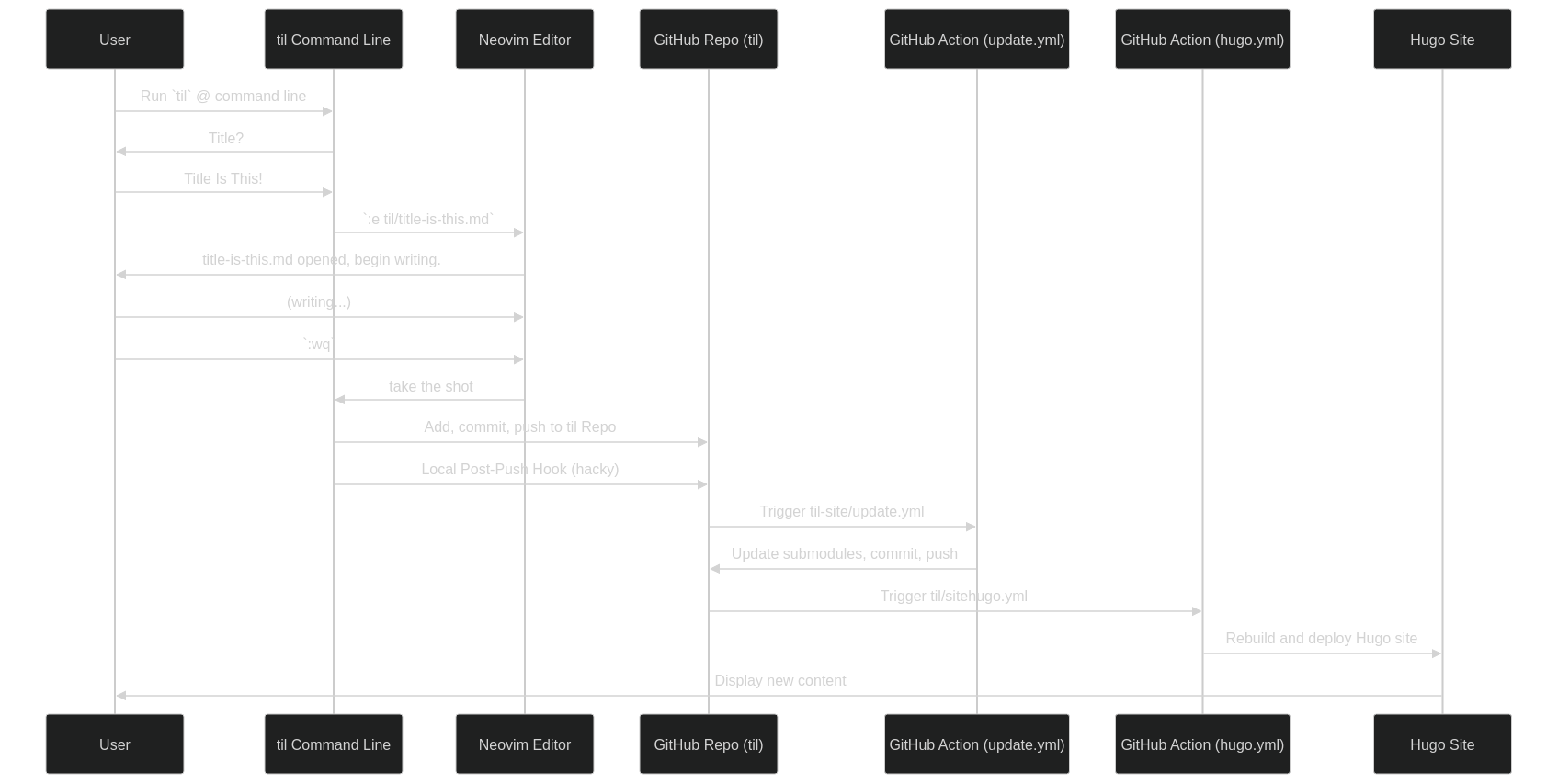
The full workflow of what I’m trying to do in SVG form, as a sequence diagram:
And the associated Mermaid code for the above diagram:
| |
- I run
tilat the command line. - I get prompted for a
Title. - After I enter a
Title, a Neovim window immediately opens up with properly-formatted frontmatter for me to type my TIL in one go. - After I
:wq, the file is immediately added, committed, and pushed to https://github.com/hiAndrewQuinn/til. - A local post-push hook (Git commit here) runs immediately after this push, and triggers a Github Action on https://github.com/hiAndrewQuinn/til-site called update.yml.
- update.yml pulls the latest commits for til-site’s Git submodules (currently only two – the theme, and
tilitself, which populates the content/posts folder). That itself forms a Git commit, which immediately gets added, committed, and pushed totil-site. - A SECOND Github Workflow called hugo.yml is triggered by this
til-sitecommit, and rebuilds and deploys the Hugo site. - The Hugo site gets the new content!